Scada Management
Tips
组态是指用户通过类似搭积木的方式,使用编辑器提供的工具和方法,就能通过简单直观的界面来配置和控制自动化过程和装备,而不需要编写计算机程序。在组态管理中,提供了丰富的场景素材控件,能够自由拖拽搭建监控场景,实时显示设备运行状态等信息。
一、组态组成
FastBee 组态可分为模版(产品)组态、场景组态和独立组态;组态组件分别提供了图库管理、图表管理、组件管理和模型管理,便于复用、方便维护、可扩展、可定制。
二、组态中心
组态中心可对组态进行创建、编辑、设计、运行、分享和删除;组态可以是动态的平面工业图也可以制作大屏展示,用途广,可直接绑定平台参数方便快捷。
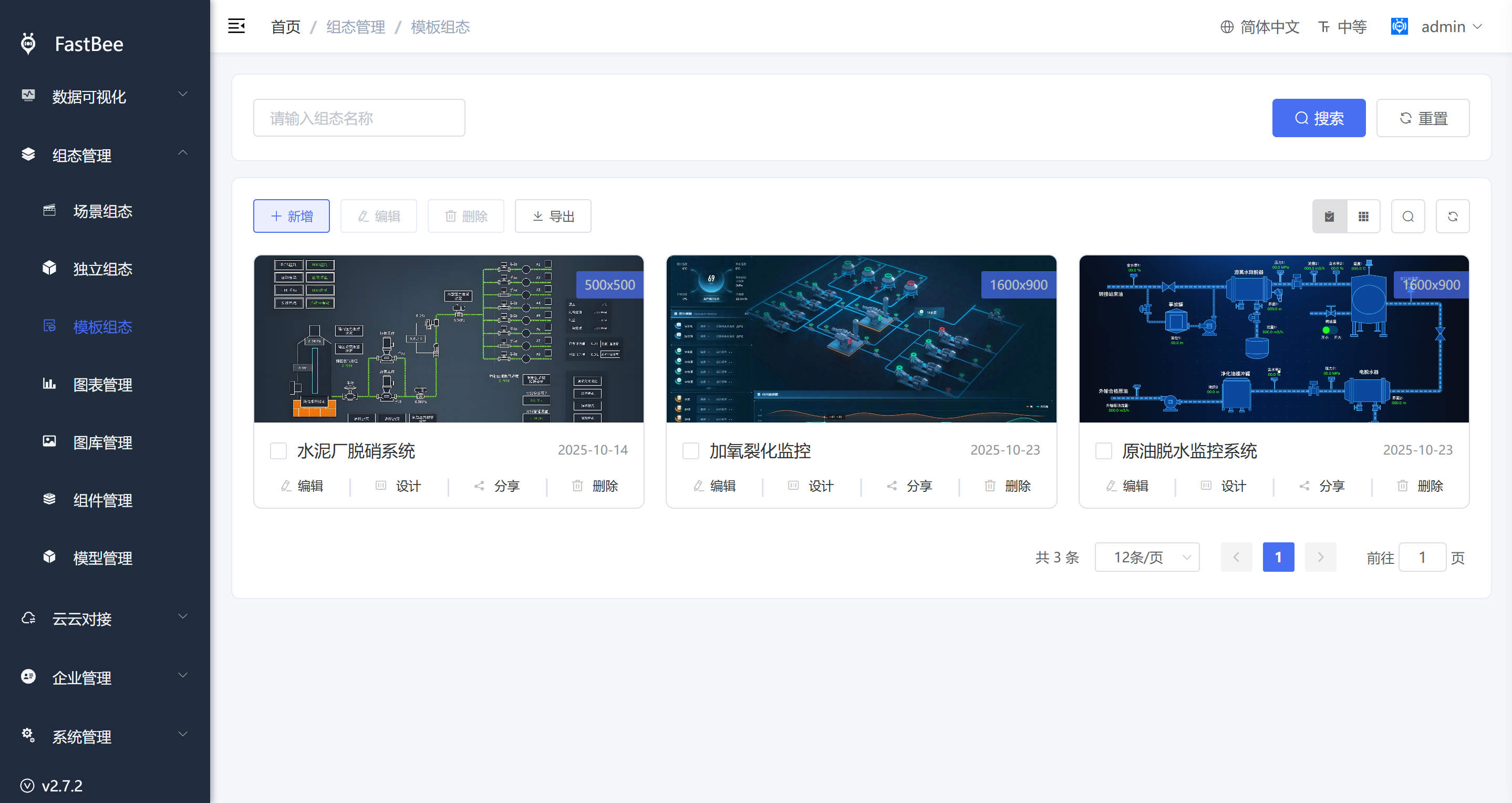
1. 模版组态
模板组态 是针对产品绘制的组态画面,在该产品下的所有设备都会展示该组态画面,组态画面中绑定变量来源于产品物模型,取值来源于当前设备上报的实时值。通过绘制一个模板组态画面就可以实现同产品但不同设备的可视化数据监控。避免重复编辑应用画面的麻烦。

添加组态,
方法一:点击“新增”按钮,需维护组件名称、关联产品必填信息
方法二:在产品管理中,点击“组态设计”,如果该模板未曾添加过模板组态,则会跳转到“模版组态”菜单下,并自动打开“添加组态”弹框,其余步骤同方式一
方法三:在产品管理中,点击“查看详情”,点击“组态应用”,如果没有组态,可以点击“创建组态”按钮,将会跳转到“组态管理”菜单下,并自动打开“添加组态”弹框,其余步骤同方式一
组态设计
方式一:直接在模板组态列表中点击“设计”
方式二:在产品管理中,找到对应的设备产品,点击“组态设计”,前提是该模板已经添加过模板组态,否则需要先添加组态
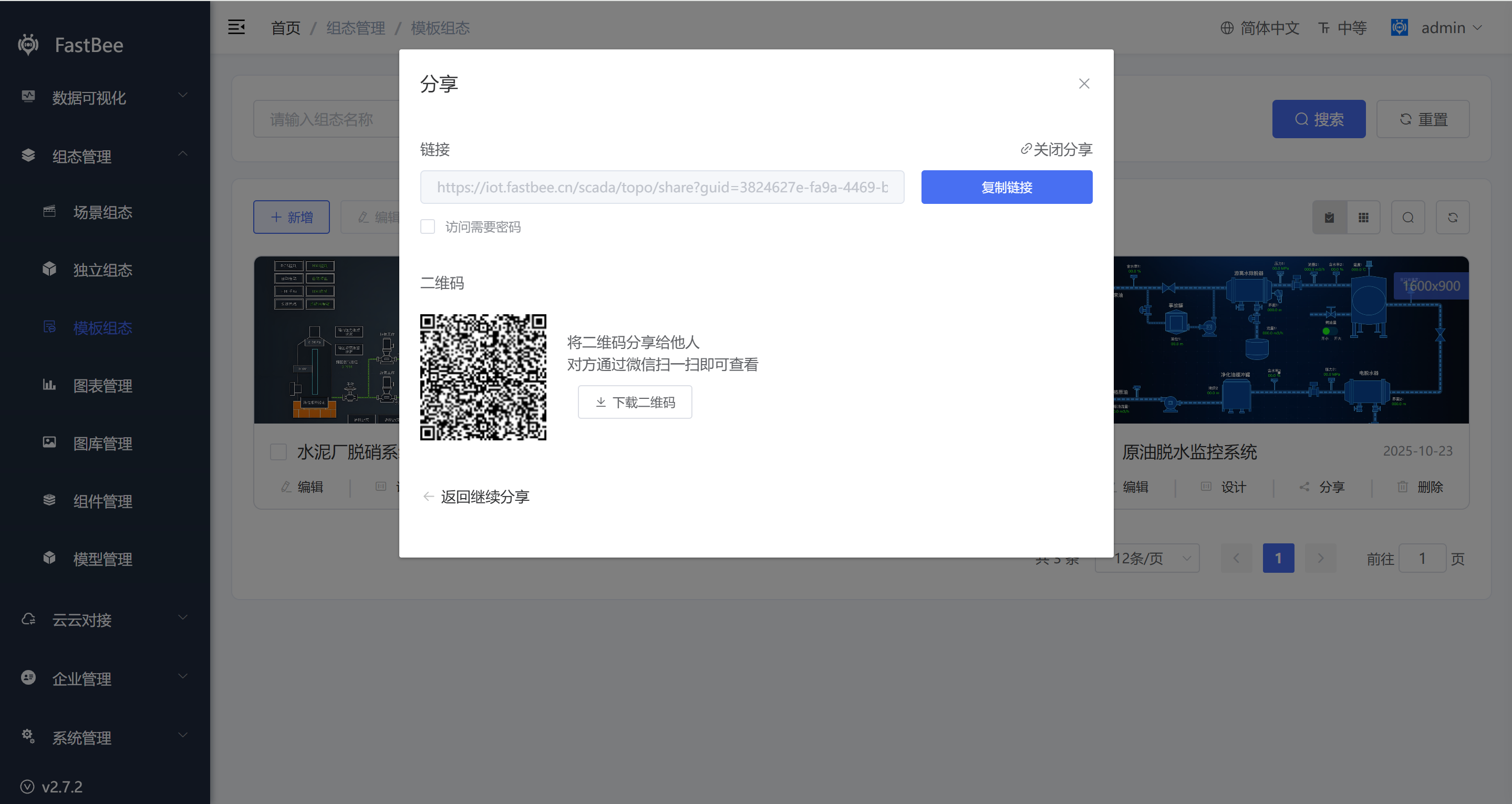
组态分享
方式一:直接在模板组态列表中点击“分享”
选择要分享设备

方式二:在产品管理中,找到对应的产品,点击组态分享,该模板已经添加过模板组态,否则分享失败
选择要分享设备
点击“分享”生成分享链接或分享二维码。分享链接可加密,后期也可关闭分享

方式三:在模版组态编辑器中点击“分享”,其余步骤同方式一
删除组态
选择要删除的组态,点击“删除”
在点击“确认”按钮,提示“删除成功”,删除后,该组态对应的模板下不再关联组态画面,与该模板相关联的设备无法查看和分享组态,已经分享的组态对应的分享链接和分享二维码会失效
2. 场景组态
场景组态 是针对场景绘制的组态画面,变量来源于场景中的所有变量,以场景作为对象,绘制场景组态画面,实现对场景的可视化管理。

添加组态,
方法一:点击“新增”按钮,需维护组件名称、关联场景必填信息
方法二:在场景列表中,点击“组态设计”,如果该模板未曾添加过场景组态,则会跳转到“场景组态”菜单下,并自动打开“添加组态”弹框,其余步骤同方式一
方法三:在产品管理中,点击“查看”,点击“组态应用”,如果没有组态,可以点击“创建组态”按钮,将会跳转到“场景组态”菜单下,并自动打开“添加组态”弹框,其余步骤同方式一
组态设计
方式一:直接在模场景组态列表中点击“设计”
方式二:在场景列表中,找到对应的场景,点击“组态设计”,前提是该模板已经添加过场景组态,否则需要先添加组态
组态分享
方式一:直接在场景组态列表中点击“分享”,生成分享链接或分享二维码。分享链接可加密,后期也可关闭分享
方式二:在场景组态编辑器中点击“分享”,其余步骤同方式一
删除组态
选择要删除的组态,点击“删除”
在点击“确认”按钮,提示“删除成功”,删除后,该组态对应的场景下不再关联组态画面,与该模型相关联的场景无法查看和分享组态,已经分享的组态对应的分享链接和分享二维码会失效
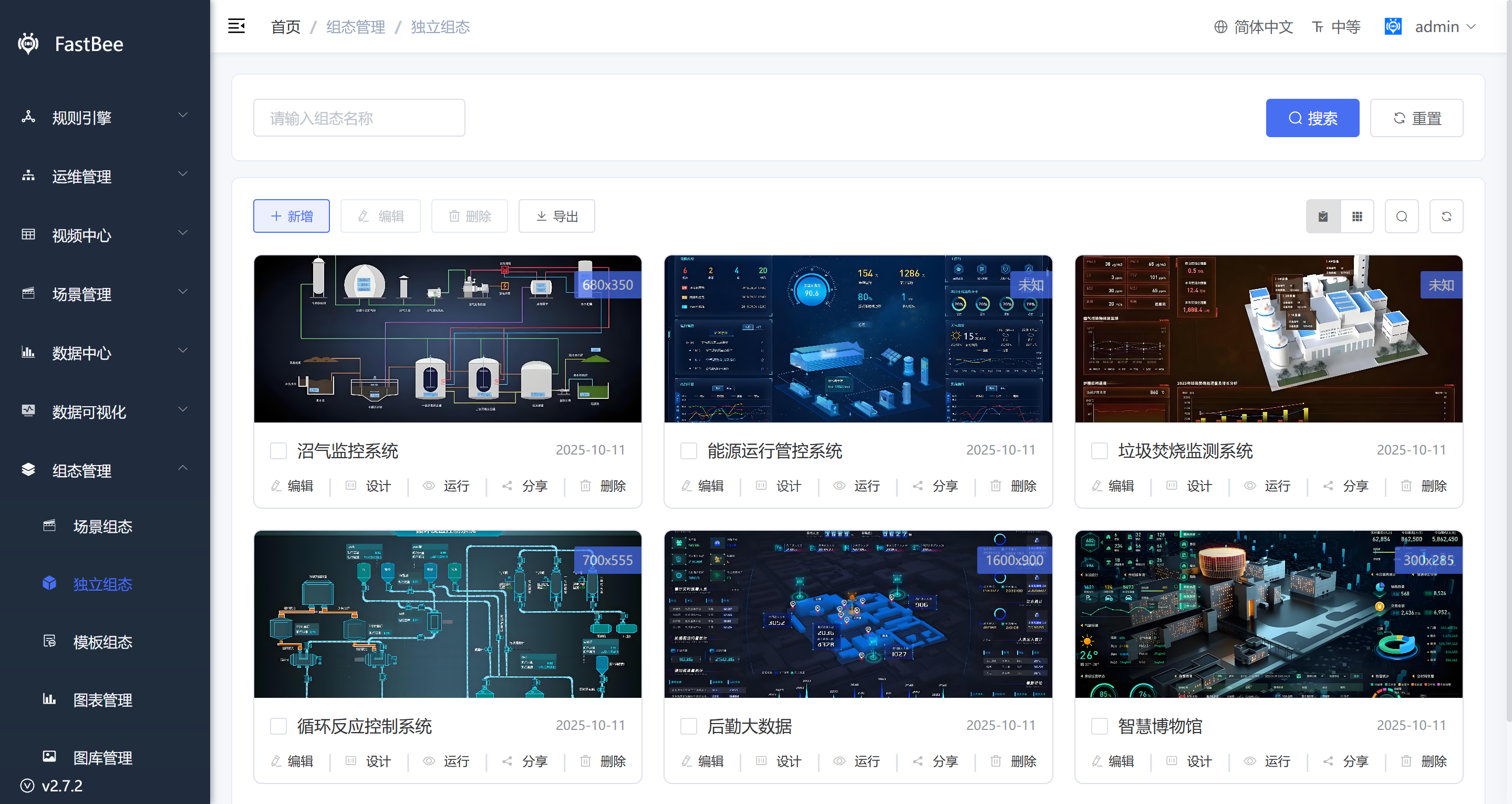
3. 独立组态
独立组态 针对组态应用画面关联多个设备或不同设备下的不同从机和数据点的相关数据显示、控制等功能。独立组态适用于不同产品下的设备组态设计,控件可关联账号内所有设备的数据变量。

添加组态,
点击“新增”按钮,需维护组件名称、关联场景必填信息
组态设计
直接在模场景组态列表中点击“设计”
组态分享
方式一:直接在场景组态列表中点击“分享”,生成分享链接或分享二维码。分享链接可加密,后期也可关闭分享
方式二:在场景组态编辑器中点击“分享”,其余步骤同方式一
删除组态
选择要删除的组态,点击“删除”
在点击“确认”按钮,提示“删除成功”,删除后,已经分享的组态对应的分享链接和分享二维码会失效
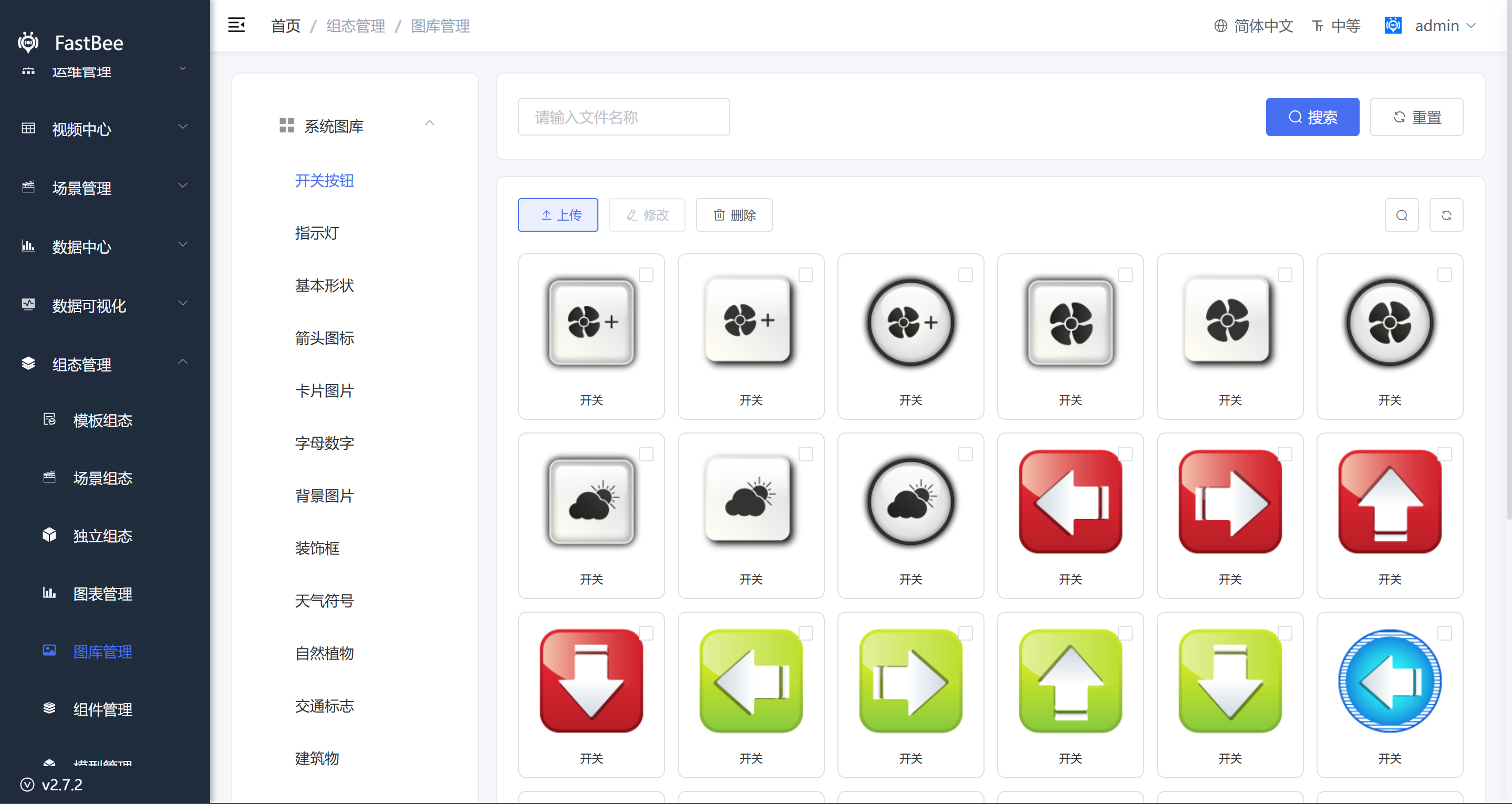
三、图库管理
图库管理可用于上传和管理各种图片,便于在组态编辑器“图库”中使用图片,系统已经内置了按钮、指示灯、工业泵、储蓄罐、电机、电力符号、阀门、反应器、风机、管道、建筑物、锅炉、换热站、机械设备、交通、警示标志、人物、天气、自然、全景、3D等图。

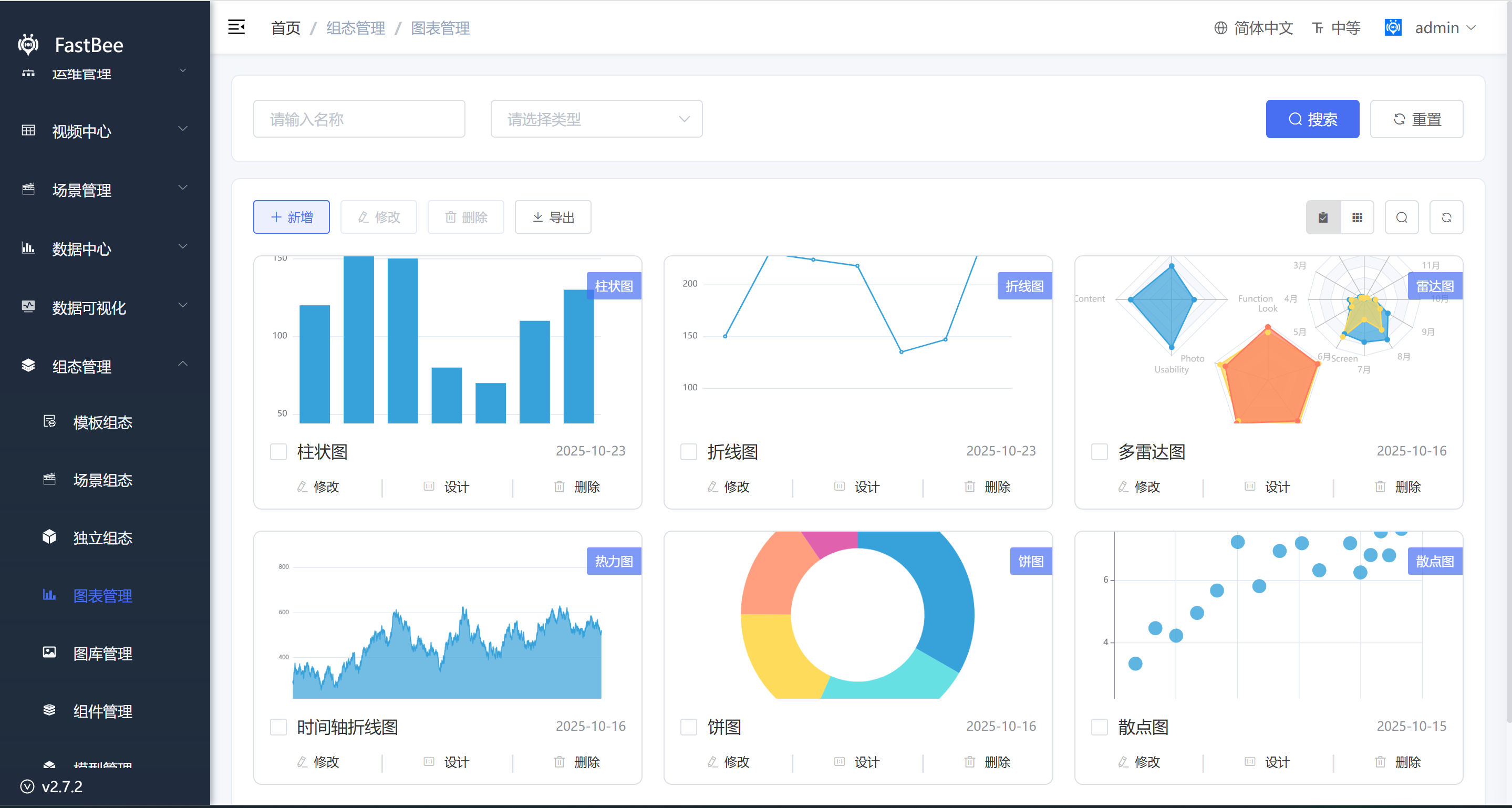
四、图表管理
图表管理用于自定义图表组件,自定义图表可在组态编辑器“图表”中使用该定义组件。
自定义的图表基于Echart进行扩展,可参考用Echart官网例子进行个性化定制,例如:需要在“组态编辑器”中使用一个折线图,可是在“图表管理器”中定义一个折线图组件,然后在“组态编辑器”左侧“图表”中找到对应组件拖拽到编辑面板中,同时根据需求可以在组态编辑器中对其进行数据绑定(目前支持url绑定)。
图表组件包含折线图、柱状图、饼图、散点图、K线图、雷达图、热力图、关系图、水球图、树图、旭日图、仪表图、漏斗图、路径图、3D柱图、3D地图、词云图等。

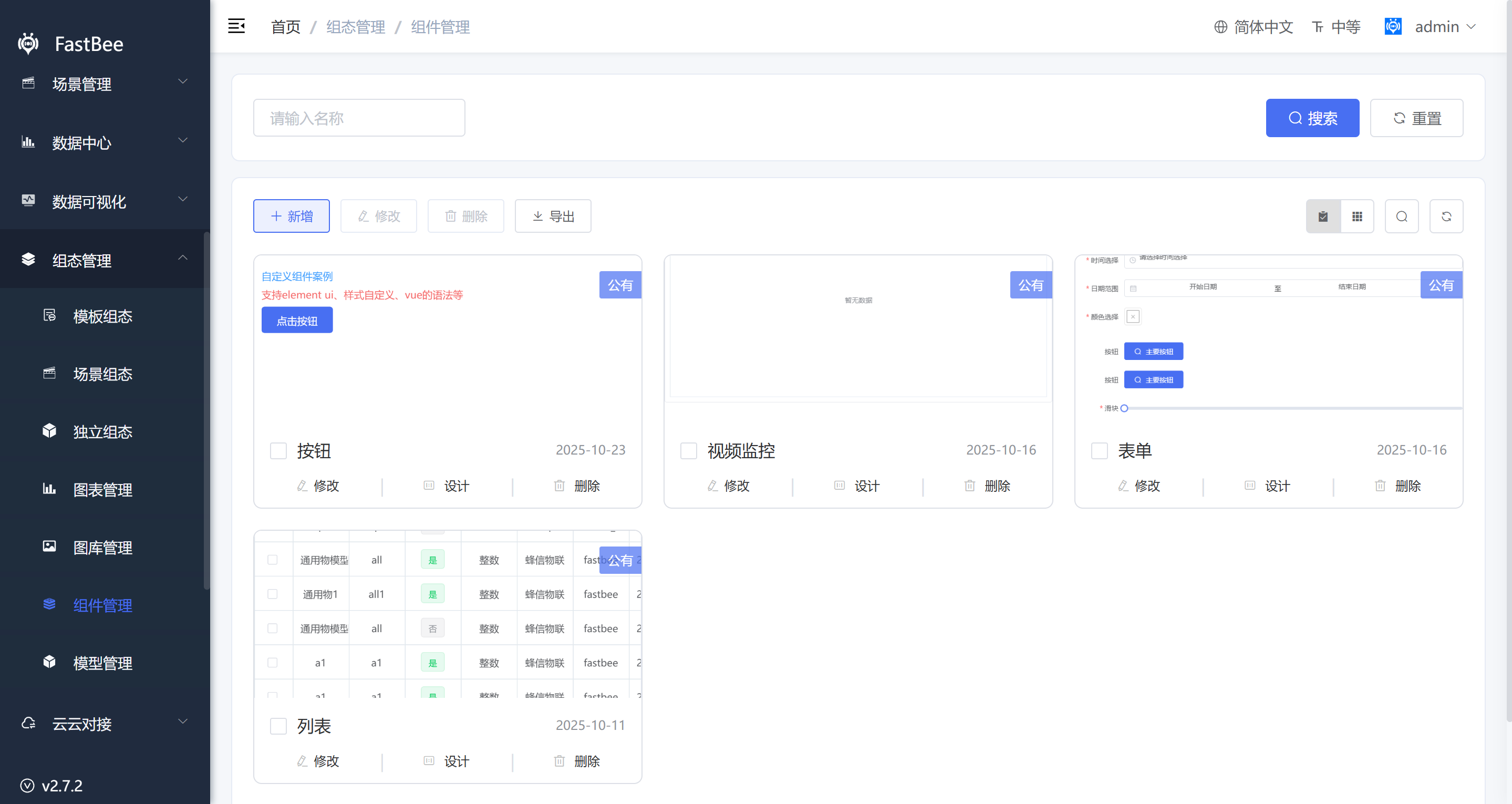
五、组件管理
组件管理是指用户可自行定义组件,后在组态编辑器“更多”中使用该定义组件。
自定义组件支持Vue和ElementUI(可以使用http进行数据请求)。

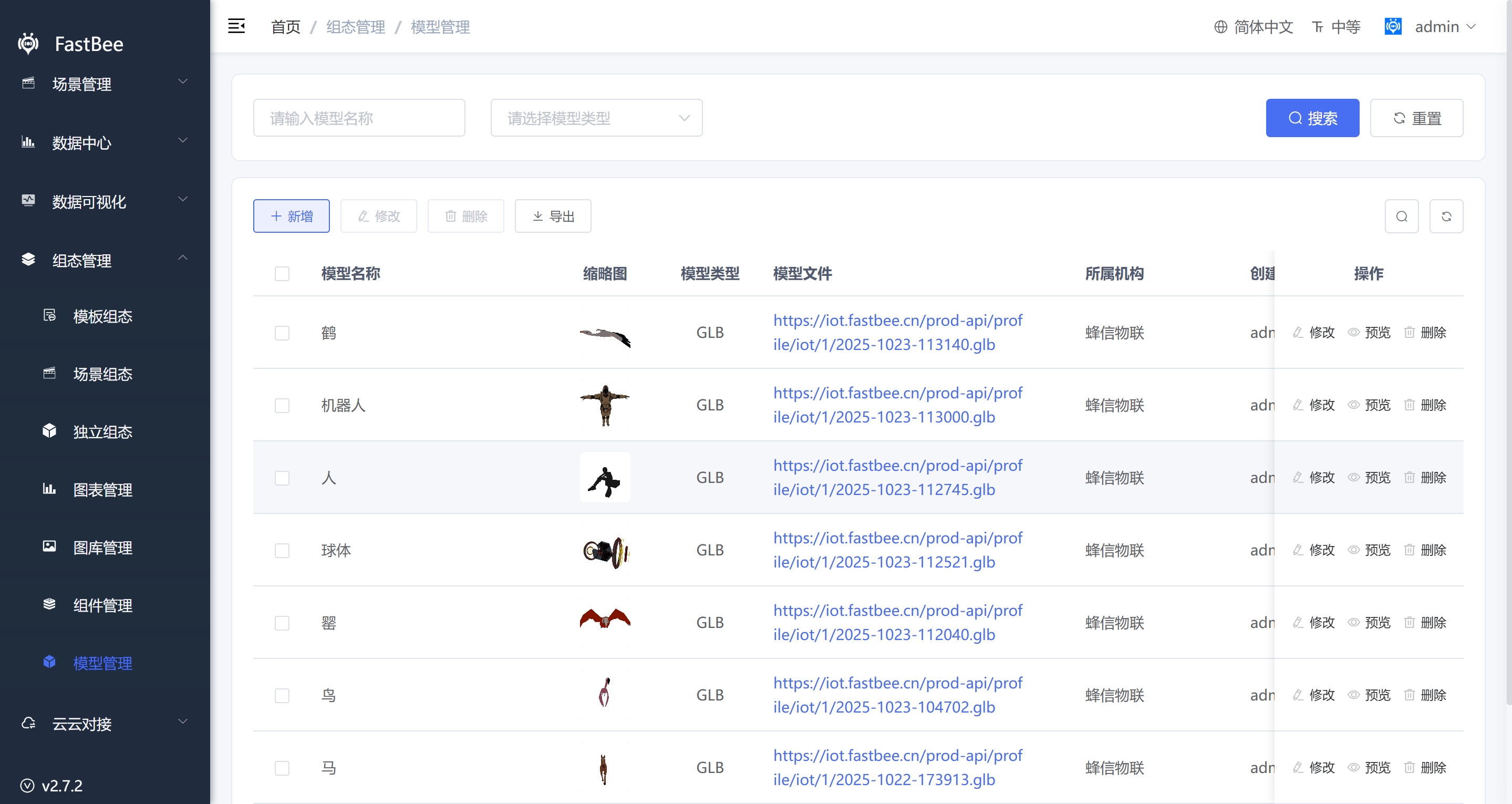
六、模型管理
模型管理是指用户可将第三方3D模型导入系统,后可在组态编辑器“模型”中使用该导入模型。
模型支持FBX、GLB、GLTF、OBJ等格式的类型文件(其他类型可在代码中进行扩展)。