web config
About 3 min
Tips
组态是指用户通过类似搭积木的方式,使用编辑器提供的工具和方法,就能通过简单直观的界面来配置和控制自动化过程和装备,而不需要编写计算机程序。在组态管理中,提供了丰富的场景素材控件,能够自由拖拽搭建监控场景,实时显示设备运行状态等信息。
一、组态定义
组态,英文名“Configure”,翻译过来就是“配置”、“设定”、“设置”等意思,组态就是用应用软件中提供的工具、方法完成工程中某一具体任务的过程。通俗的讲,就是用户通过类似“搭积木”的方式来完成自己所需要的软件功能,现在也称为“所见即所得”的可视化开发方式。
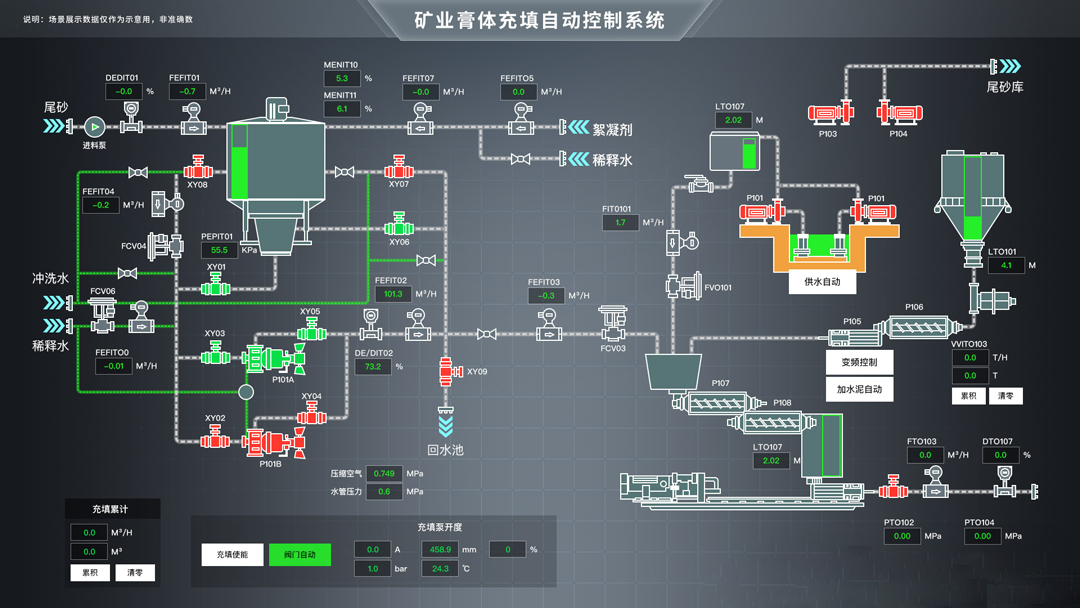
在了解组态是什么后,也就明白组态图是什么了。简单说,“组态图”就是指使用应用软件(组态工具),通过“搭积木”的方式配置出的界面,以图形化的方式监控设备/系统的状态信息,并能通过组态图对设备/系统进行控制。
二、组态的作用
组态软件实际上是一种开发工具或开发环境,是用来设计监控系统的软件,它将监控系统中通用的内容封装起来,以灵活多样的组态方式(而不是编程方式)提供良好的用户开发界面和简捷的使用方法。它解决了控制系统通用性问题。其预设置的各种软件模块可以非常容易地实现和完成监控层的各项功能。这些软件是一种通用级的软件工具,可以通过灵活的配置快速建立工业自动控制系统的监控功能。组态软件广泛应用于电力、能源、生产制造、工业互联网、物联网、机械、汽车、石油、矿山、化工、交通、楼宇系统、智慧园区、航空航天、军工、水处理等领域。
三、产品特点
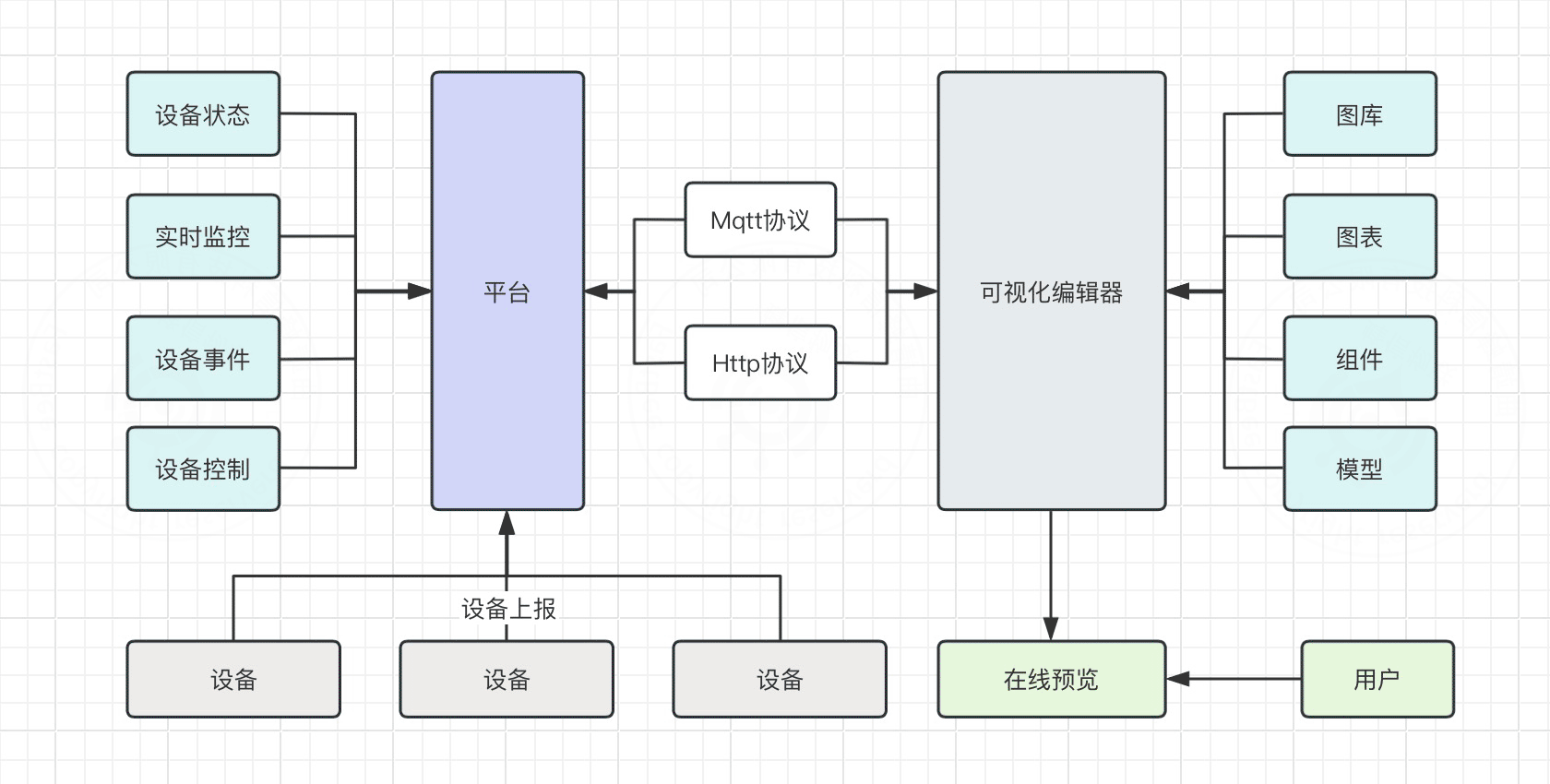
FastBeeWeb组态本质上可以理解为一款集成的可视化工具,为用户提供一个方便便捷的可视化设计与开发环境,基于此环境完成可视化页面的搭建。
- 支持2D画面构造,可导入3Durl作为组件,后续将继续完善3D的其他方式导入。
- 支持本地/云端部署,多终端使用。
- 支持mqtt协议,支持扩展更多协议。
- 支持嵌入第三方系统或者集成在FastBee平台中。
- 低代码可视化拖拽编辑。
- 提供丰富的行业标准图元库,并可自行扩展。
- 提供行业模板和组件,支持自定义图表和组件。

四、技术特点
- 基于 Vue2 框架编写,使用 elementUI,符合大家开发习惯
- 设备属性通过 mqtt 协议和 http 协议与后端交互
- 技术栈为:Vue2 + ElementUI + Mqtt + DataView + ECharts4 + Axios + Springboot + Mysql + Redis